A finales de 2012, terminó la definición de lo que se considera la quinta revisión del lenguaje básico para web, o lo que es lo mismo, HTML5.
A la hora de trabajar con nuestro HTML, ya sea para un diseño web como para la personalización de CMS, la tendencia que se está siguiendo tiene en cuenta esta definición, ya que muchos navegadores actuales o ya son totalmente compatibles o están en trazas de hacerlo.
Incluso forzará a determinados usuarios ‘old-school’ (por no señalar con el dedo) a actualizar su navegador, para poder tener una experiencia web satisfactoria.
Para facilitar esos desarrollos, disponemos de herramientas html5 gratis que nos ayudan a alcanzar la meta deseada.
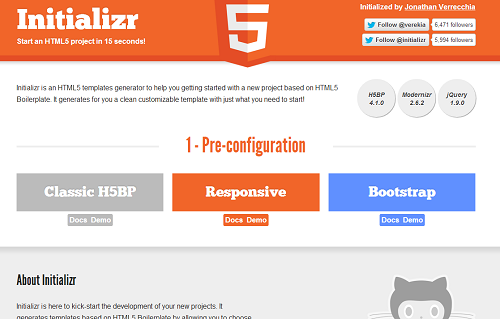
Initializr

Initializr es un generador de plantillas HTML5, permitiendo seleccionar determinados scripts y archivos comunes, así como elegir entre 3 posibles opciones de generación:
- H5BP (HTML5 Boilerplate)
- Responsive
- Bootstrap
Sin duda, un gran inicio para cualquier proyecto.
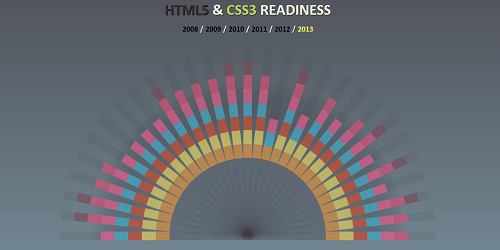
HTML5 & CSS3 Readiness

Paul Irish y Divya Manian nos presentan un claro gráfico con las compatibilidades de los navegadores con las nuevas definiciones de las etiquetas de HTML5 desde el año 2008 hasta hoy en día. Nunca está de más saber que podemos hacer con cada navegador.
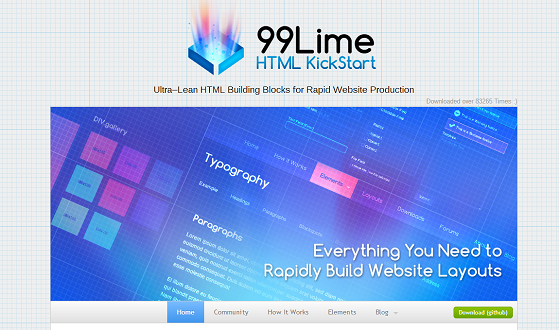
HTML KickStart

HTML KickStart nos ofrece un conjunto de objetos HTML predefinidos con todas las posibilidades, tanto de diseño como de operabilidad, facilitándonos también la rapidez a la hora de desarrollar un proyecto.
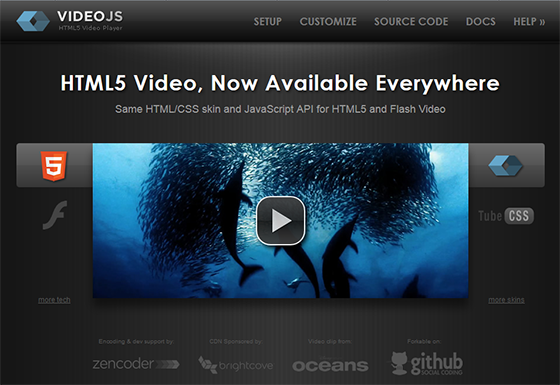
Video.js

El video se ha convertido en una de las armas del entonrno multimedia. La posibilidad que nos ofrece video.js es la de tener un reproductor de video basado en JavaScript, que interpreta y estiliza la nueva etiqueta ‘‘.
Related Posts
23 agosto, 2016
GreenWeb, el último grito en diseño de páginas web
23 noviembre, 2012
Web móvil Vs Web Responsive: Un diseño web para gobernarlos a todos
24 septiembre, 2012




